LINE株式会社で行われた、[ProtoPie x LINE] Mobile Prototyping Meetup Tokyo に参加しました。
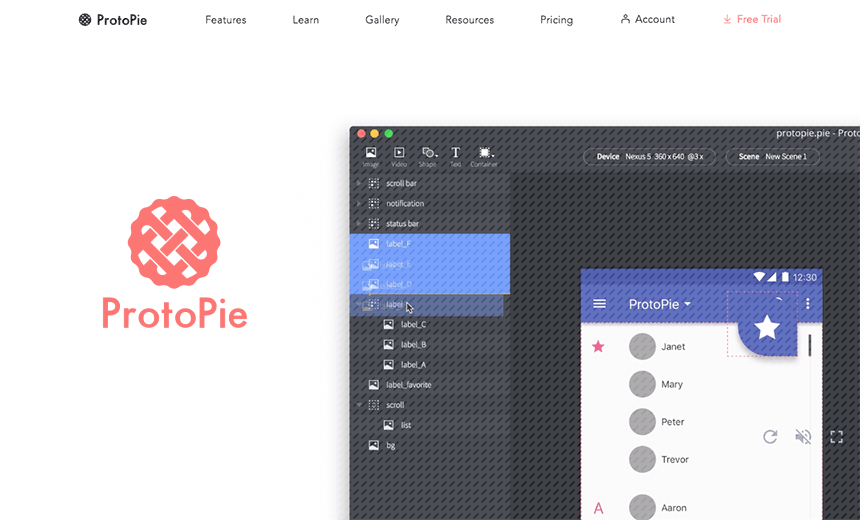
Coding不要のプロトタイピングツール “ProtoPie”でMobieアプリをデザインする、という副題。
実際にProtoPieを使用している登壇者のみなさんの実体験と、ワークショップの2部構成でした。
まず会場に着くと箱が配られました。「???」と思ってよくみたら

グラマシーニューヨークのアップルパイ!これは嬉しい!
オリジナルのシールまで貼ってあり、プロダクト名に対するこだわりを感じます(笑)
その後、GoogleのインタラクションデザイナーやLINEのデザイナーの方から
実際に実務でのプロトタイプ方法やツールの操作感などのLTが続きます。
どなたにも共通していたのは「プロトタイプは時間をかけるものではない」ということ。
スピーディかつ正確に、デザイナーが思い描いたインタラクションをエンジニアと共有できること。
そのために、自分やチームにあったツールを選ぶことが大切だ、というお話でした。
ProtoPieのワークショップ、短い時間で凝縮された内容でしたが、
控えめに言って、神ツールでした・・・!
Animate CC,After Efect,Protto、さまざまなプロトタイピングツールがありますが
いま、アプリのインタラクションをデザインするのなら一番使えるツールなのでは!?
直感的に操作できて速い。表現できるインタラクションも豊富。
このツールで特徴的なのは、
・マルチフィンガーに対応(現時点では世界でProtoPieだけ!)
・ジャイロセンサーやタッチセンサーなど、スマホ特有のセンサーに対応
・音声機能にも対応
・2台のデバイスを繋げ、双方を行き来するようなインタラクションが作れる
デザイン中の画面をリアルタイムでデバイス出力したり、Sketchとの連携はもちろん、
今後のバージョンアップではインターフェイスの日本語化対応も予定されているそうです。
これは期待できます!
いまのうちにトライアルを使っていろいろやってみたいです。
ProtoPie
https://www.protopie.io/