情報設計視覚化研究会が主催の「デザイナーのためのモバイルアプリデザイン基礎知識」に参加しました。
webデザイナーやグラフィックデザイナーがスマホデザインをするとよくあるそうですが、「これじゃアプリにならないよ!」というケース。
それを防ぐために、アプリUIの基礎知識、開発者とのコミュニケーションのとりかた、UI設計の考え方などを学ぶ勉強会です。
最初の登壇者のアプリデザイナー山本さんからは、iOSやAndroidの知識をレクチャーいただきました。
視覚よりも操作性を意識したデザインをすることが大事。
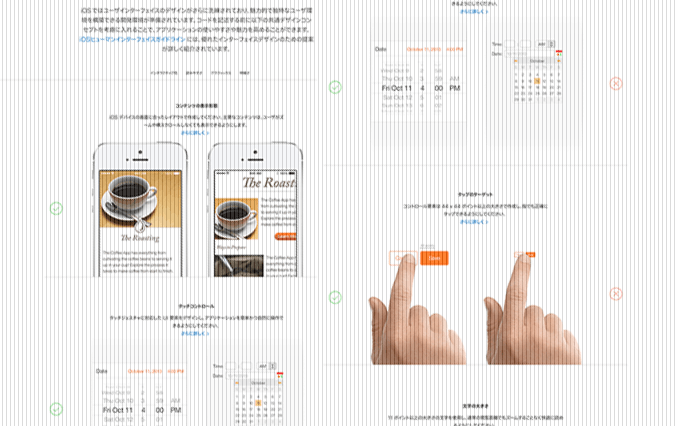
まずはApple社が公開している開発者向けガイドライン「Human Interface Guideline(ヒューマンインターフェイスガイドライン)」、略してHIGを読むこと。
これを読んで理解しておくとアプリのデザインに役立ちます。
そしてiOSやAndroidの違いや、各種UIの使いどころや注意点など、具体例をいくつか紹介していただきました。
・欧米向きには横向きのインターフェースを作る(横に持って両手で入力する使い方が多いから)
・ハンバーガーメニューからのドロワーというコンポーネントはiOSには存在しない
・ボトムナビゲーションは5個に収める
・FABを誤用しない
・規定に合わないのなら情報設計から見直す
次にiOSアプリ開発者、関根さんの登壇。
「デザイン画面あるある」のような開発者の本音を交えて、デザイナーへの要望をお話いただきました。
わたしはhtmlコードを書いているのでかなり共感できる内容でしたが、確かに開発をしないデザイナーだと気がつかない点だなと。
少しの気遣いで開発者とのコミュニケーションがうまくいくので、ぜひ知っておきたいですね。
・パーツをモジュール化すること
・一定のスタイルを決めたり色に名前をつけて共通認識を増やす
・1ptの差でも開発工数が増えるので必要性を考えること
ちなみにここでも話題はHIGについて。
関根さんいわく「HIGを読んでないやつはアプリのデザインをするな!」と(冗談ですけどわりと声高に)おっしゃってました。
最後に長谷川さんからは、アプリデザインに特化したさまざまなデザインツールについてのお話。
これまでのデザインツールはデザイナーの個性を表現するものでしたが、これからのツールは周りとの連携がいかに強いか、が求められるということ。
デザイナーは大きなものから小さなものを作り込んでいく考え方ですが、部品という小さなパーツから組み立てる考え方に変えることで、拡張性や柔軟性のあるデザインになるそうです。
・「かもしれない」を想定して再利用できるUIにする
・誰でも画面設計ができるデザインにしておくと、ブランドイメージを保てる
・チーム内で共有や連携ができ、素早く開発ができる運用体制をつくること
今回は知らないことも多く、とても充実した内容でした。
情報設計の考え方や開発者との連携に関してはこれまでも意識してきましたが、スピードが求められる開発環境ではより重要なポイントとなってくることがよくわかりました。
そしてなんといってもHIG!!!!
頑張って読み込みたいと思います!
▼HIGがまとまった良い記事
Apple Dveloper「ユーザーインターフェイスのヒント」
アイスタのタネ「HIG準拠!スマホサイトUI設計のポイント」