いま取り組んでいるイベント集客用のサイト制作で、画面設計の段階で悩みがありました。
画面遷移図では大雑把すぎるし、ワイヤーフレームではイメージが固まりすぎる。
そのちょうど中間くらいで関わるメンバー全員が共有できる簡易的な方法はないものか・・・
と、探している時に見つけたのがこちらの記事。
STANDARD.inl画面遷移に疑問を感じたあなたにオススメするUI Flowsというツール
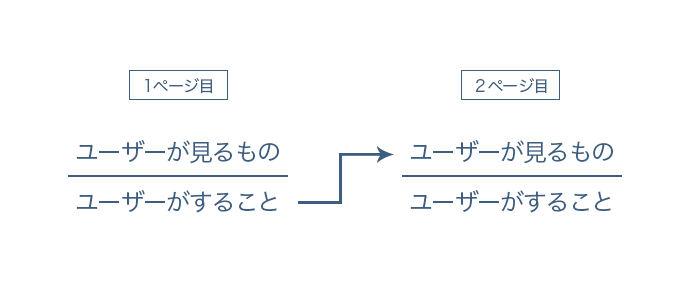
「ユーザーが見るもの」と「ユーザーがすること」がセットになっていて、それを矢印で繋いでいくことでユーザーの体験が可視化できる、というものです。

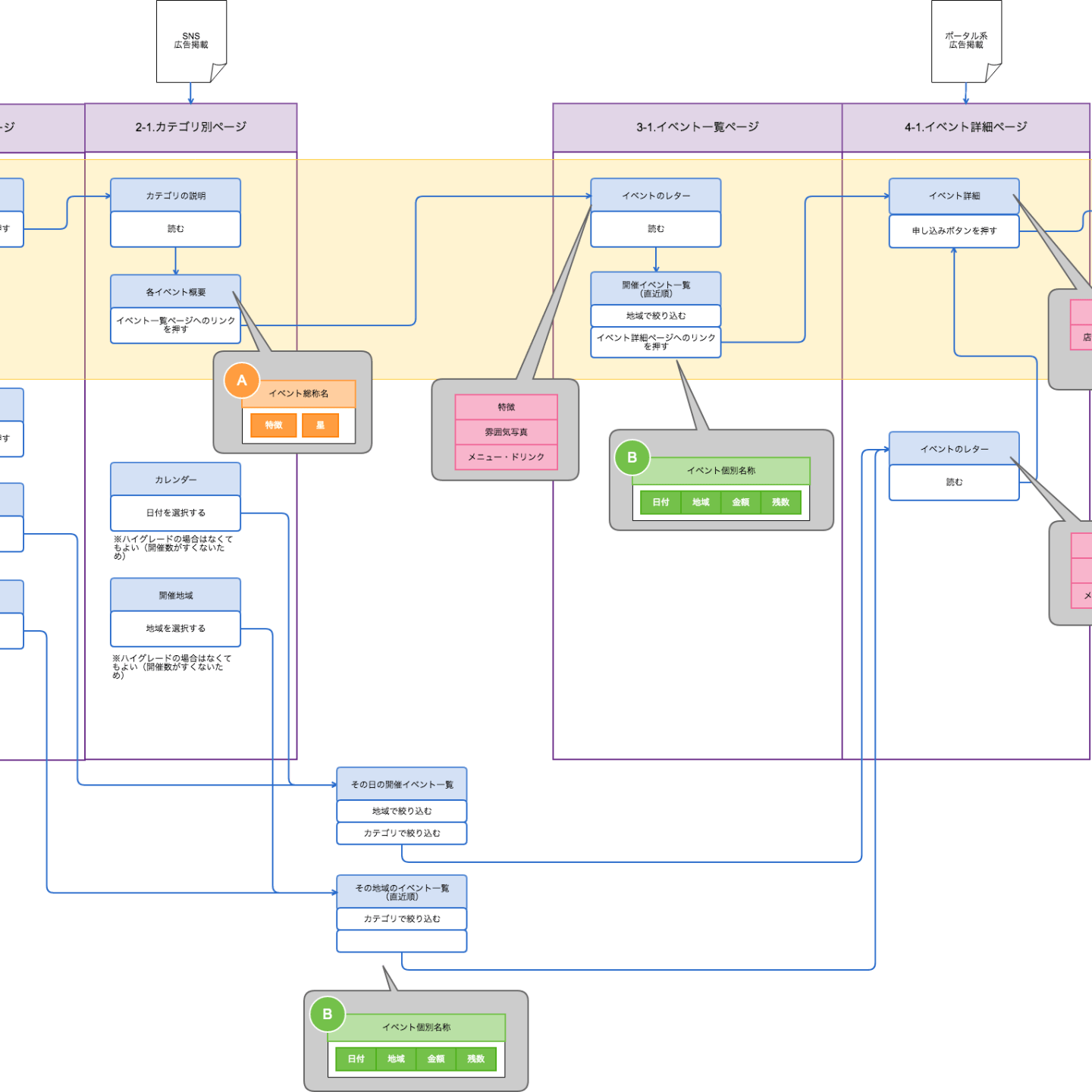
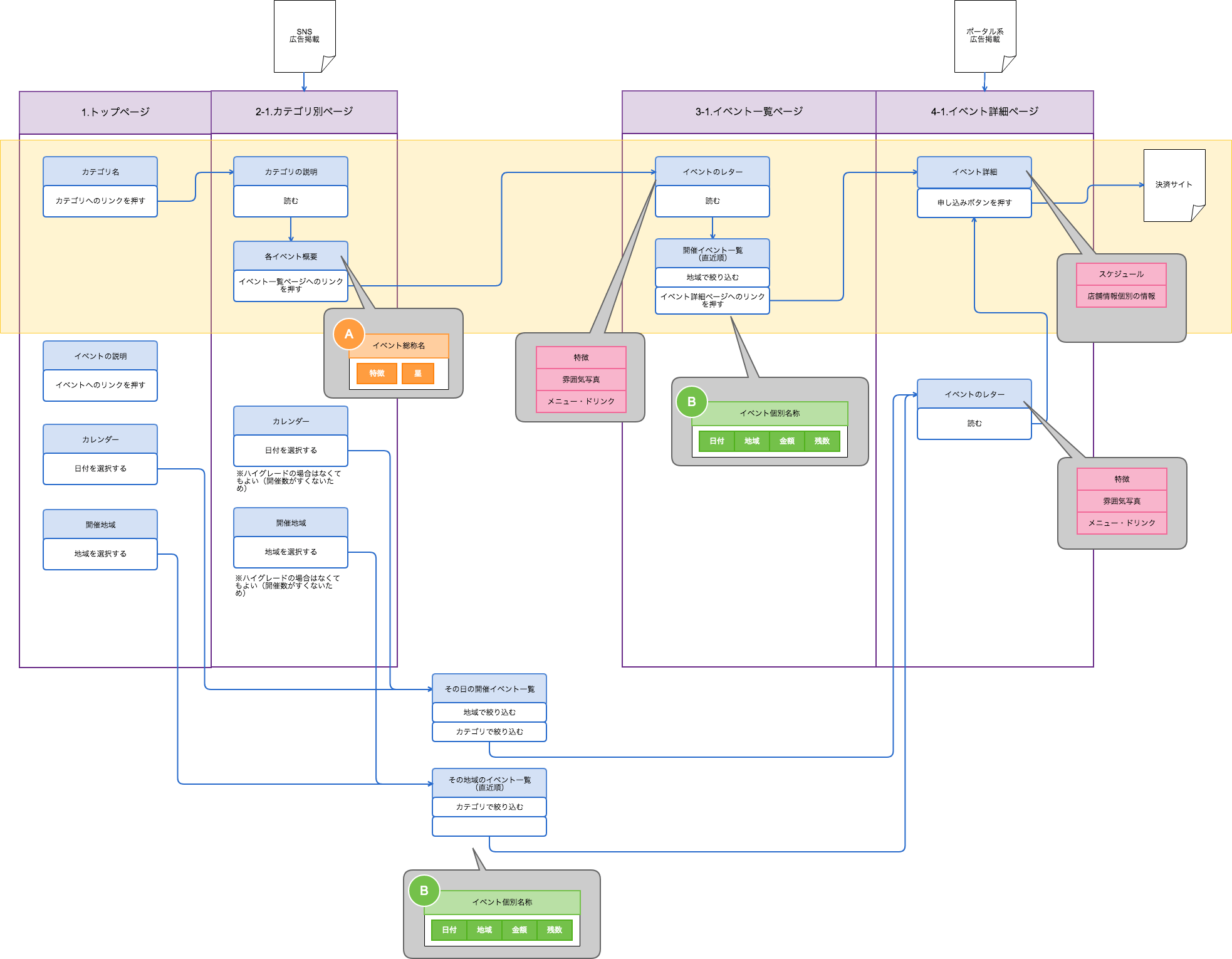
さっそく、これをいま考えているイベントサイトに適応してみました。すると。。。

すごくいい!わかりやすい!
ぱっと見でどのページにどんなUIが必要かがわかり、導線の把握ができます。
自分の頭の中の整理にはとても役立ちました。
これから、エンジニアにも共有し、意見をかわしつつ、プロトタイプ制作に役立てたいと思います。